دوستان گرامی تا حالا حتما وبلاگهایی رو دیدید(مثلا همین وبلاگ!!!) که از ظاهری خاص در نحوه ی نشر مطالب با فونهایی خاص بهره می برنداگر شما مایل به استفاده از فونتهایی خاص در وب یا صفحات سایت خود هستید؛ حتما تا پایان این آموزش من رو دنبال کنید تا مطالب مفیدی(البته نسبتا مفید) رو خدمت شما عرضه کنم...
در این آموزش مختصر قصد دارم نحوه ی تغییر فونت مطالب وب رو با روشهای مختلف خدمت شما توضیح بدم...

تغییر فونت مطالب وبلاگ؛
برای اینکار از روشهای مختلفی استفاده میکنیم که در ذیل به توضیح هرکدام از روشها می پردازم.
روش اوّل:
از کد زیر استفاده می کنیم:
<P align=center><FONT face="نام فونت">متن</FONT></P>
IranNastaliq-B badr-B arshia-B compset-B davit-B elham-B esfehan-B fantezy-B homa-B kamran-B koodak-B titr-B nazanin-B tabassom-B traffic-B zar-B lotus-B sina-B roya-B yagut
روش دوّم:
این روش نیز مانند روش بالا روش جالبی است اما یک محدودیتی که دارد این است که حتما باید نوع فونتی که شما استفاده می کنید در سیستم کاربر موجود باشد تا فونت را در وبلاگ شما بدرستی نمایش دهد.
در این روش ابتدا متن خود را نوشته سپس دکمه ی نمایش متن بصورت کد را میزنیم(به شکل زیر توجه کنید):

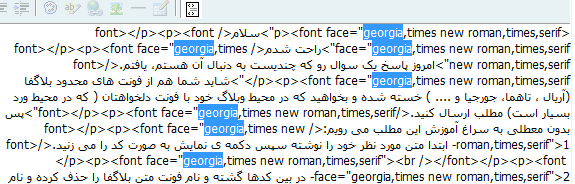
در بین کدهای بلاگفا بدنبال فونت پیش فرض میگردیم (شاید چند جا قرار داشته باشد) سپس همه ی آن فونتها را با فونت دلخواه خود جایگزین میکنیم به عنوان مثال اگر فونت من فونتGeorgia باشد؛ همه ی آنها را با فونت دلخواه خودم جایگزین می کنم.(به شکل زیر توجه کنید):

روش سوّم:
امّا در روش سوم که کار بسیار آسانی است دوستان وب نویس باید کد مربوطه را از قسمت دریافت فایل دانلود کنندو سپس آن را کپی کرده و در قسمت"کدها و جاوا اسکریپتهای اختصاصی کاربر" قرار دهند؛ در این حالت تمامی مطالب نوشته شده(تاکید می شود نوشته شده توسط شما) با فونتی که شما در کد مربوطه مشاهده می کنید در می آید به عنوان مثال در کد پایین از فونت B koodak استفاده شده است که شما می توانید تمامی فونتهای B koodak را حذف کرده و نوع فونت خود را از لیست ارائه شده در روش اوّل انتخاب کرده و آنرا جایگزین کنید...
یادآوری میکنم که حتما کد را از قسمت پایین دانلود کنید:
روش چهارم:
مراجعه به سایت "فونتِ من"
برای استفاده از API Font فونتِ من مراحل زیر را به دقت انجام دهید و از استفاده از نوع فونت نهایت لذت را ببرید.که این روش، روش بسیار کامل و کارآمدی است استفاده از سرویس وب فونت یاAPI Font می باشد ...در واقع این سرویس ابزاری است که به کمک طراحان وب آمده است.این گونه از خدمات بصورتی است ک شما را قادر می سازدبر روی تمامی سیستم های کاربران بصورت صحیح و با کیفیت بسیار بالا (مثل همین وبلاگ....شوخی کردم....) و بدون نیاز به نصب هیچ فونتی ، نوع فونت خود را به نمایش بگذارید...برای استفاده از این نوع روش مراجعه به سایت " فونتِ من" است...(پیشنهاد من علاوه بر تایید روشهای بالا استفاده از این روشه....)
نحوه ی استفاده از API Font و کدهای CSSخب در اولین گام باید فونت مورد علاقه ی خود را از قسمت آرشیو فونتهای سایت فونتِ من انتخاب کنید(بروی آرشیو فونت کلیک کرده و از قسمت راست یعنی لیست قلم ها نوع قلم مورد علاقه ی خود را انتخاب کنید...)
لازم به ذکر است که اطلاعات تکمیلی استفاده از آن نوع فونت در همان قسمت موجو می باشد...امّا برای توضیحات تکمیلی خدمت شما عرض کنم که هر فونت دارای یک پیوند یکتاست که برای استفاده از آن باید آدرس آن را توسط دستور "link " فراخوانی نمایید.
گام بعدی استفاده از آن در کد دستوراتCSS می باشد که توسط دستور ;'نام فونت': font-family انجام می شود.
توضیحات تکمیلی:
به همین راحتی شما با استفاده از این دو گام بالا می توانید از زیباترین فونتهای فارسی استفاده کنید و به وب خود زیبایی دو چندانی ببخشید.
شاید دوستان و همکاران گرامی با خواندن مطالب بالا دچار سردرگمی شوند که کد دریافتی را باید کجای قالب خود قرار دهند.
خب توجه کنید که پس از دریافت کد وارد قسمت"ویرایش قالب" خود شوید و آنرا در بالای بخش head خود قرار دهید(به شکل زیر توجه کنید):
برای مشاهده تصویر در اندازه ی واقعی روی تصویر کلیک کنید.